3D Svg Html5 - 2149+ SVG File for Cricut
Here is 3D Svg Html5 - 2149+ SVG File for Cricut The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Even when applied to html elements, there are many bugs and edge cases. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics.

10 Best Tag Cloud Generator In Javascript Jquery Script from www.jqueryscript.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 2149+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File If you are already familiar with the html5 <canvas> element, you might be confused about what are the differences between. Svg is a language for describing 2d graphics in xml. It has a syntax that is similar to how we embed other image formats. Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Even when applied to html elements, there are many bugs and edge cases. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: You can embed svg graphics directly into your document using the html5 <svg> element.
3D Svg Html5 - 2149+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 2149+ SVG File for Cricut Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut Files
50 Html5 Animation Examples Like Flash Animation Freshdesignweb for Silhouette

Svg is a language for describing 2d graphics in xml. Even when applied to html elements, there are many bugs and edge cases. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
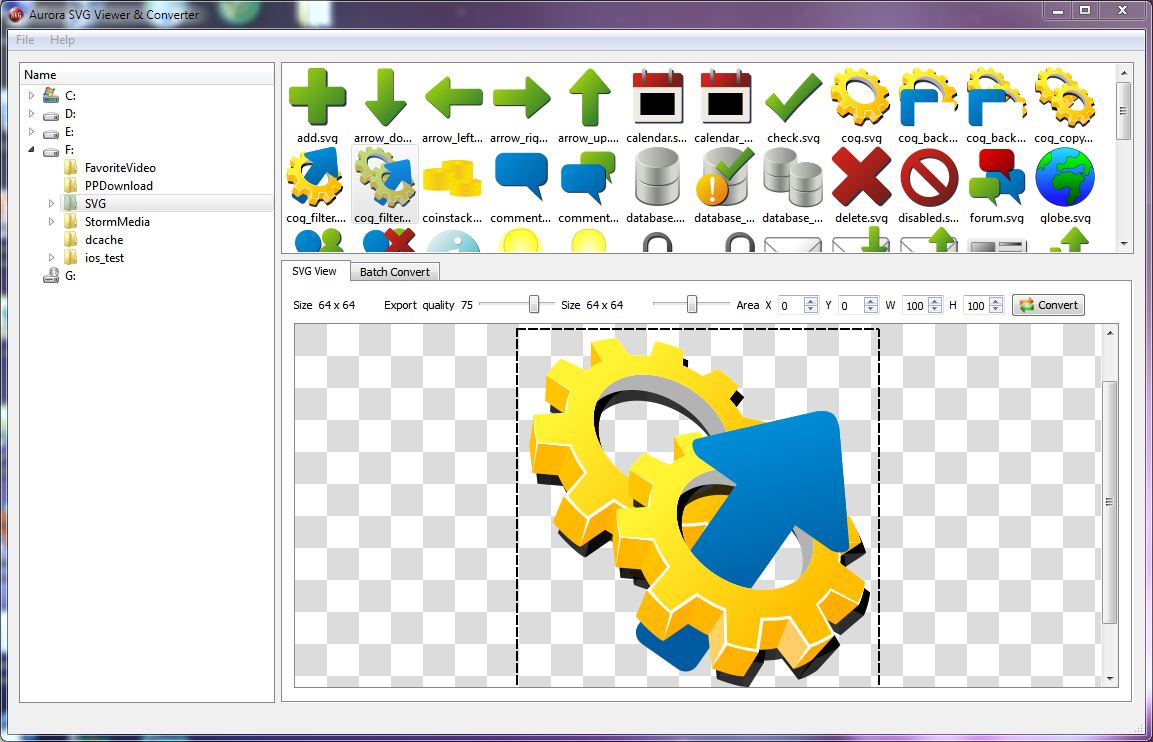
Svg Viewer Converter For Windows Mac for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
30 Truly Interactive Websites Built With Css Javascript Web Designer Wall for Silhouette
Svg is a language for describing 2d graphics in xml. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background:
How I Made An Scroll Animations Website Load In Less Than 3 Seconds for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: The html <svg> element is a container for svg graphics.
20 Examples Of Svg That Will Make Your Jaw Drop Creative Bloq for Silhouette

Even when applied to html elements, there are many bugs and edge cases. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Html5 Technology Class Icon 3d Effects Logo Download Logo Icon Png Svg for Silhouette
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Hacks Design Resources Css Based Web Design Gallery Designers Love Nature for Silhouette

Even when applied to html elements, there are many bugs and edge cases. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg is a language for describing 2d graphics in xml.
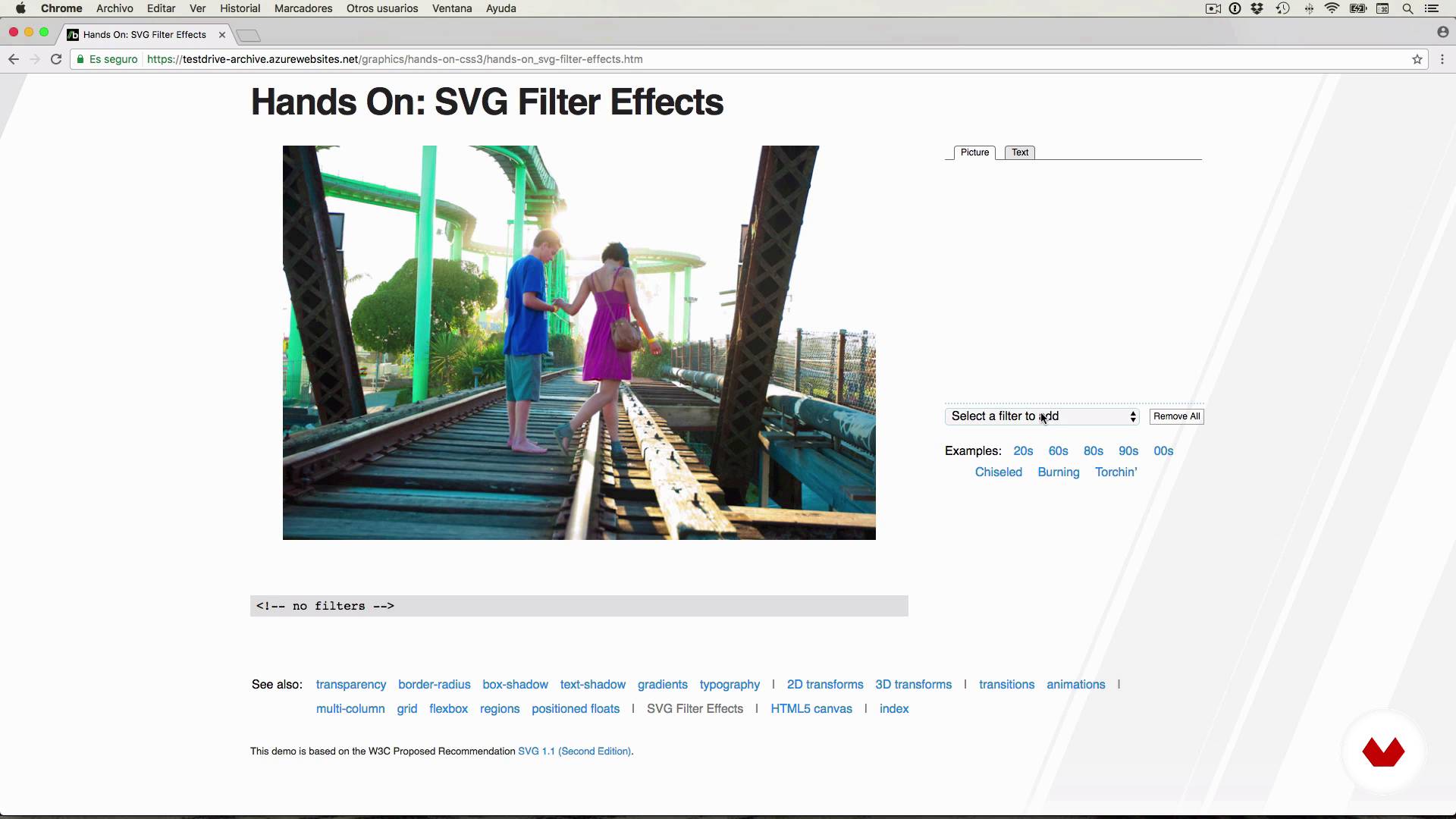
Filters Svg Vectorial Graphics Illustrate And Animate With Code Htmlboy Domestika for Silhouette

The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 Svg制作交äº'å¼3d商场地图特效 for Silhouette

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Top 21 Javascript 3d Library And Frameworks Dunebook for Silhouette

Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Pin On Jquery for Silhouette

Even when applied to html elements, there are many bugs and edge cases. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background:
3d Animated Mockup In Css And Jquery Codyhouse for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg is a language for describing 2d graphics in xml.
25 Awesome Web Background Animation Effects Bashooka for Silhouette

Even when applied to html elements, there are many bugs and edge cases. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Canvas draws 2d graphics, on the fly (with a javascript).
Converting Svg To Five3d Flash Vector Graphics And Html5 Canvas Blog Miller Medeiros for Silhouette
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Even when applied to html elements, there are many bugs and edge cases.
The Following Are The Possible Ways To Create Professional Animations In Svg By Emanuele Sabetta Medium for Silhouette

Even when applied to html elements, there are many bugs and edge cases. Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Web Animation Infographics A Map Of The Best Animation Libraries For Javascript And Css3 Plus Performance Tips for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Dive Into Html5 Svg And Canvas for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
When To Use Svg Vs When To Use Canvas Css Tricks for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. The html <svg> element is a container for svg graphics. Even when applied to html elements, there are many bugs and edge cases.
Html5 Svg Word Made Map Spain Codecanyon Marketopia for Silhouette

Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Even when applied to html elements, there are many bugs and edge cases.
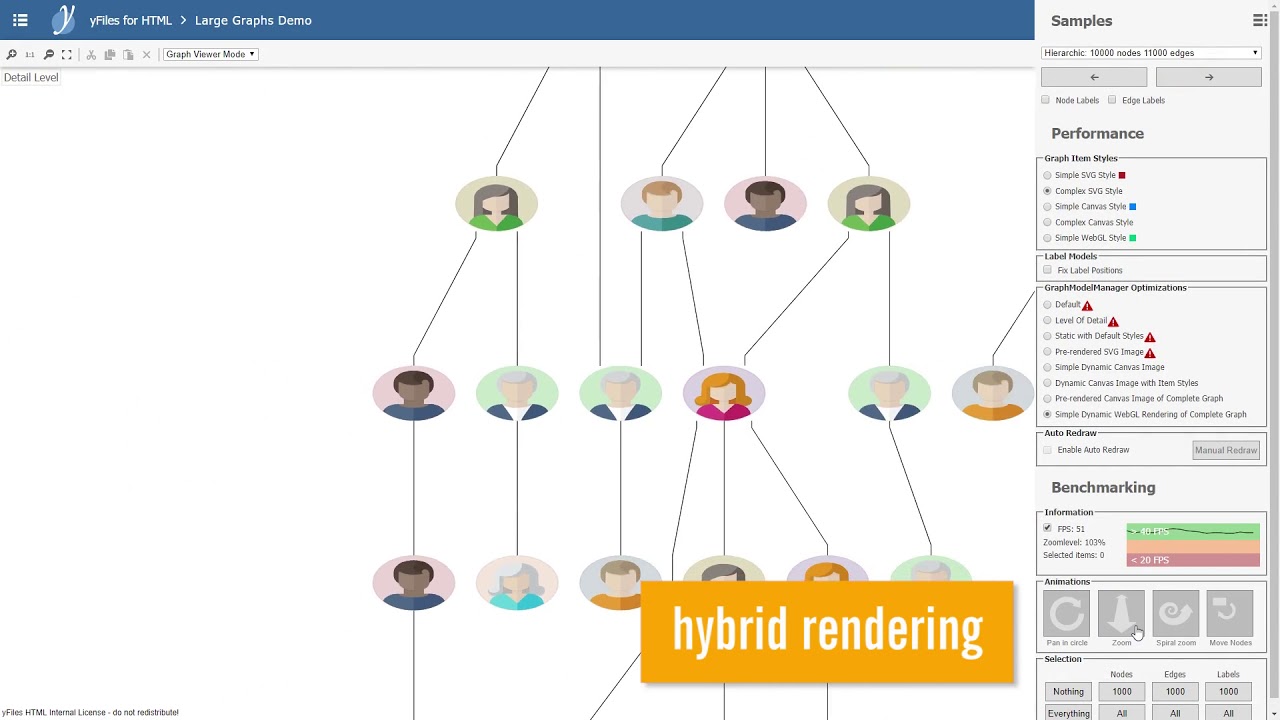
Svg Canvas Webgl Visualization Options For The Web for Silhouette

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
3d Animated Svg Line Chart Column Infographics By Webflow Expert Codecanyon for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background:
Download The html <svg> element is a container for svg graphics. Free SVG Cut Files
Html5 Svg Word Made Map Spain Codecanyon Marketopia for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Pin On Jquery for Cricut

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
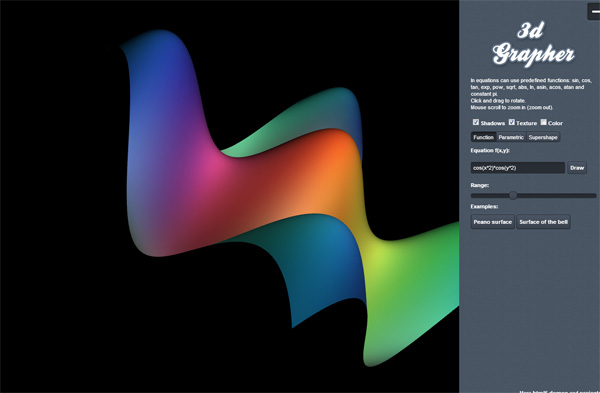
Mathematical 3d Graphics In Svg And Html5 Canvas for Cricut

The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
4 Hacking Your Graphics With Canvas And Svg Html5 Hacks Book for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
3d For The Modern Web Declarative3d And Gltf for Cricut
Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Svg Canvas Webgl Visualization Options For The Web for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Comparing Svg Canvas And Webgl Youtube for Cricut

Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Interactive 3d Mall Map Codrops for Cricut

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Html5 Svg Realiza Un Mapa 3d Interactivo Programador Clic for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Html5 Logo Vectors Free Download for Cricut

Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
50 Html5 Animation Examples Like Flash Animation Freshdesignweb for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Top 21 Javascript 3d Library And Frameworks Dunebook for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
30 Truly Interactive Websites Built With Css Javascript Web Designer Wall for Cricut
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
17 Experimental Examples Of Using Html5 Canvas for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Spinning Svg Earth Globes Flat And 3d By Cesgra Codecanyon for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
35 Best Css Buttons With Hover Effects 2019 Templatefor for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Canvas draws 2d graphics, on the fly (with a javascript). Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg is a language for describing 2d graphics in xml.
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Canvas David Rousset for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
150 Best Svg Tutorial With Examples for Cricut

Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on body, html { background: The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Web Animation Infographics A Map Of The Best Animation Libraries For Javascript And Css3 Plus Performance Tips for Cricut

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).

